
不曉得有多少人習慣拿螢光筆在書本上畫重點?
假如現在我們有個需求~ 而這個需求就是要將我們在書本上畫重點的這個動作~ 轉移到Web上面來~ OK, 那該如何做呢?
我想~ 要在網頁上取得所選取的文字~ 那必然離不開「Range」這個Object來協助我們達成~
那有什麼樣的方式又可以達到IE、Firefox、Chrome眾多瀏覽器的支持?
下述是筆者的方式,請參考:
<html>
<head>
<script>
function labelText()
{
var node = document.createElement("span");
node.style.backgroundColor = 'yellow';
if(document.selection)
{
var range = document.selection.createRange();
var container = document.createElement("div");
container.appendChild(node);
node.innerHTML = range.htmlText;
range.pasteHTML(container.innerHTML);
}else{
var selection = window.getSelection();
var range = selection.getRangeAt(0);
range.surroundContents(node);
}
}
</script>
</head>
<body onmouseup="labelText()">
This is a test paragraph.<br/>
This is a test paragraph.<br/>
This is a test paragraph.<br/>
This is a test paragraph.<br/>
This is a test paragraph.<br/>
</body>
</html>
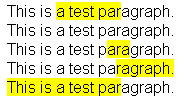
結果:

從結果上來看是沒什麼大問題~ 但... 如果要標記的文字是用「<p>(paragraph)」所標記的話那又會如何?
的確~ 這樣的方式在Firefox或Chrome都還會出現些問題~ 就留待之後探討...
參考資源
.Rich HTML editing in the browser: part 1
.Inserting text into Firefox rich text editor - Jeff&'s Junk
