
圖片來源:http://www.dailymail.co.uk/news/index.html
剛剛看到一篇網路蘋果新聞,該新聞的標題為:「5歲小女孩 隨手挖出1.6億年前化石」,重點就在於該化石為何物?點進去看會發現該名小女孩挖到了1.6億年前的「鸚鵡螺」化石,這對一般人來說或許沒什麼值得注意的,但如果你有在玩攝影或是設計相關背景的話,我想當你看到「鸚鵡螺」時應該也會馬上聯想到「黃金分割比例」(golden section proportions),那何謂黃金分割比例?有無實際例子?當然有,而且生活上隨處可見~ 不過在介紹實例之前,先來了解一下何謂黃金分割比例?根據「設計幾何學」一書的解釋,在19世紀的一位德國心理學家「費希納」(Gustav Fechner),還有1908年的拉羅(Édouard Lalo)都曾對於不同比例的「矩形」偏好進行了實驗,測試人們對於不同比例的矩形偏好,結果在「最喜歡的矩形」項目中由「5:8」比例的矩形勝出,也就是「1:1.618」俗稱所謂的「黃金分割比例」。
對Apple的iCloud icon有印象嗎?它就是採用黃金分割比例所設計出來的~

圖片來源:iCloud Logo Infused With Golden Ratio
而且不只是設計,就在數學程式裡的「費氏數列」(Fibonacci Number)中兩兩相鄰的數字也存在著黃金分割比例的比值,例如:「0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55 …」,此數列裡兩相鄰數字的比值會逐漸接近黃金分割比例,也就是「1:1.618」。
若再從攝影構圖的角度來看,其實只要掌握簡單的黃金分割構圖,基本上都能獲得一張還不錯看的照片,不過這當然是在有準焦的前提之下!

圖片來源:Golden Section and Photography
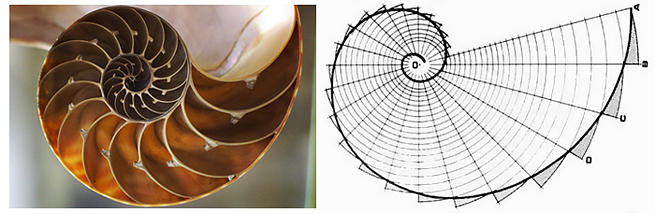
最後為何看到「鸚鵡螺」化石會聯想到「黃金分割比例」呢?因為「鸚鵡螺」體腔內的生長紋路也是相當接近「黃金分割比例」,當然還有許多關於黃金分割比例的實例,如電影、建築、音樂等...。

圖片來源:浅谈apple设计中的黄金分割
所以身為工程師的你,仍然覺得設計師就是畫畫圖而已嗎?其實可以多請教他們為何採用這樣的設計方式?為何箭頭的方向在上方?為何採用溫暖的色系?.....


