
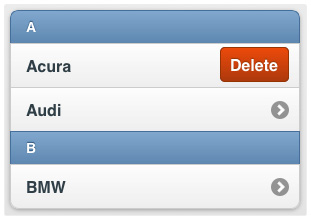
最近試著研究了一下jQuery Mobile,發覺它目前(Beta1)沒有針對listview元件提供Swipe to Delete的效果,還好jQuery Mobile所支援的Touch Event已經包含了Swipe Event,如此~ 雖然官方尚未正式支援該效果,不過我們可以自行手動撰寫出這樣的效果!
下述程式已在iOS和Android行動裝置測試過:
部分程式
function delItem(e)
{
$(e).remove();
}
$(function()
{
$('div').live('pageshow',function(event, ui)
{
if ( event.target.id.indexOf('swipedelete') >= 0)
{
$('.aDeleteBtn').remove();
$('ul li.t').bind('swipeleft', function(e)
{
$('.aDeleteBtn').remove();
});
$('ul li.t').bind('swiperight', function(e)
{
var $li = $(this);
$('.aDeleteBtn').remove();
var id = $li.attr('id');
var $aDeleteBtn = $("<a href=\'javascript:delItem("+id+")\'>Delete</a>").attr({'class': 'aDeleteBtn ui-btn-up-r'});
$li.prepend($aDeleteBtn);
});
}
});
})
至於Touch-Event有沒有正式規格呢?其實是有的,可以參考W3C - Touch Events Specification,而且iOS 2.0以後早就均支援這些Touch Event(Safari Web Content Guide: Handling Events)
厭倦了針對任一行動平台就需要撰寫特定的程式碼了嗎?如果是的話~ 可以試試jQuery Mobile。
參考資源
Adding iPhone style swipe to delete button to a listview component in jQuery Mobile
