隨著iOS6開始支援更多的HTML5 related APIs和相關規格,如:requestAnimationFrame、Web Audio API和WebSocket (RFC 6455),下述是一些針對iOS平台開發Web Application可參考的相關組態設定:
Viewport Meta Tag
Viewport組態設定可以說是Mobile Web Application最重要的設定之一,因為它是直接用來控制瀏覽器是如何呈現你的網頁內容:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
width=device-width: 表示用來適應各個不同裝置的寬度大小
initial-scale: 1.0 用以初始化的scale
maximum-scale: 1.0 由於初始化的scale為1.0,所以此行等同於讓使用者無法縮放
詳細的設定細節與圖文說明可參考:Configuring the Viewport
Full-Screen Mode
設定Web Application是否採用full-screen mode來運作
<meta name="apple-mobile-web-app-capable" content="yes" />
另一方面,開發者也可以使用JavaScript去取得「window.navigator.standalone」property來判斷目前是否運作在full-screen mode。
Status Bar Appearance
設定狀態列的樣式,分別有「default」、「block」和「black-translucent」可以使用,若採用full-screen mode運作可以採用「black-translucent」
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"/>
Format Detection
由於Safari預設會自動偵測可能的電話格式字串並主動加入連結,所以下述設定可以將此功能關閉
<meta name="format-detection" content="telephone=no">
Webpage Icon for Web Clip
此設定為當Web Application加入主畫面螢幕之後,在螢幕上要呈現的圖示:
<!-- iPhone/iPod -->
<link rel="apple-touch-icon" href="images/touch-icon-iphone.png"/>
<!-- iPad -->
<link rel="apple-touch-icon" sizes="72x72" href="images/touch-icon-ipad.png"/>
<!-- iPhone/iPod Retina -->
<link rel="apple-touch-icon" sizes="114x114" href="images/touch-icon-iphone-retina.png"/>
<!-- iPad Retina -->
<link rel="apple-touch-icon" sizes="144x144" href="images/touch-icon-ipad-retina.png"/>
Startup Image
Web Application啟動後要顯示的初始畫面,預設為320x460 (20px保留狀態列使用)
<link rel="apple-touch-startup-image" href="img/splash-screen-320x460.png">
<!-- iPad Landscape -->
<link rel="apple-touch-startup-image" sizes="1024x748" href="img/splash-screen-1024x748.png" />
<!-- iPad Portrait -->
<link rel="apple-touch-startup-image" sizes="768x1004" href="img/splash-screen-768x1004.png" />
<!-- iPhone Landscape Retina -->
<link rel="apple-touch-startup-image" sizes="960x600" href="img/splash-screen-960x600.png" />
<!-- iPhone Portrait Retina -->
<link rel="apple-touch-startup-image" sizes="600x960" href="img/splash-screen-600x960.png" />
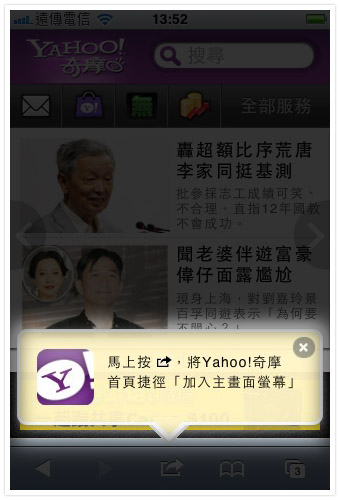
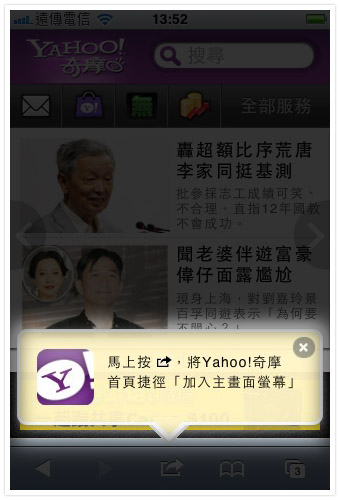
Add to Home Screen

上圖是iPhone瀏覽Yahoo!行動版首頁所出現的「Add to Home Screen」提示,原本想說自己來寫一個好了~ 後來想想這東西應該有早已有人作出來了,找了一下發現網路上有位Matteo Spinelli作者開發了ADD TO HOME SCREEN元件,有興趣的話可以參考它的作法。
Cancelling Default Touchmove Event
防止使用者移動頁面,直接通知Browser不要執行預設的touchmove事件。
window.onload = function()
{
document.addEventListener("touchmove", function(e){
e.preventDefault();
}, false);
}
參考資源
‧iPhone 4 Retina “apple-touch-startup-image” for Web-apps
‧Supported Meta Tags
‧Configuring Web Applications