
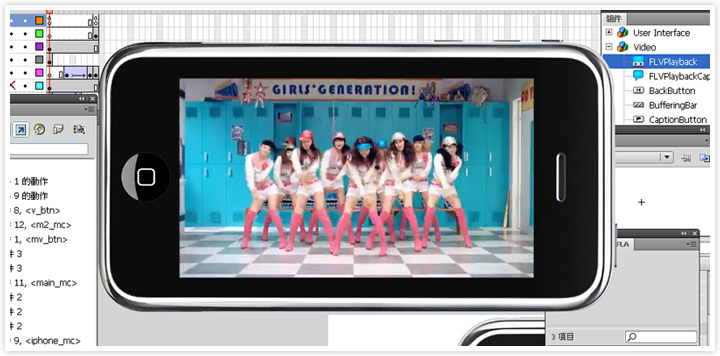
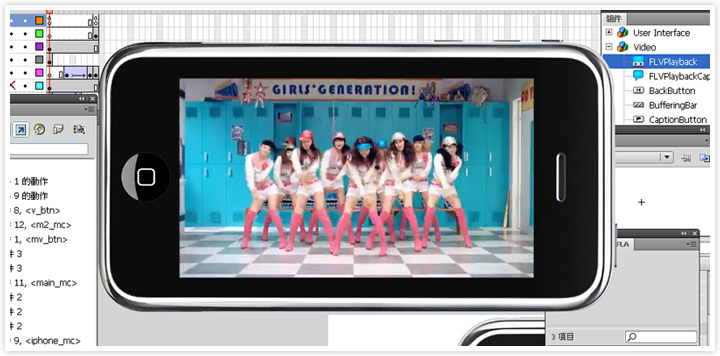
好久沒有碰Adobe AIR了... 今天動手做了一個Adobe AIR版的iPhone影音播放,不過這其實只是一個披著iPhone外殼的介面,外加一點仿iPhone的功能,並且只「內嵌」了一首Girl Generation - Oh!歌曲~ 不過這都不是重點 XD 純粹只是想練習練習Flash而已~
![]() blog.Ring.idv.tw
blog.Ring.idv.tw

好久沒有碰Adobe AIR了... 今天動手做了一個Adobe AIR版的iPhone影音播放,不過這其實只是一個披著iPhone外殼的介面,外加一點仿iPhone的功能,並且只「內嵌」了一首Girl Generation - Oh!歌曲~ 不過這都不是重點 XD 純粹只是想練習練習Flash而已~
2010-03-09 23:24:30 | Comments (2)

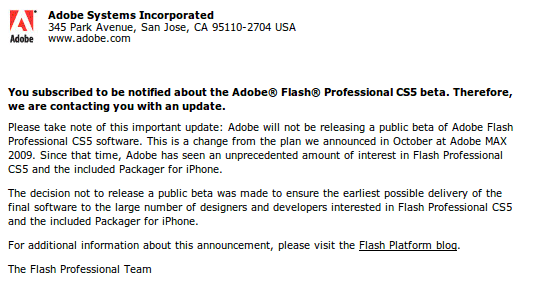
昨天早上就收到這封信了,前幾天還在想說Adobe官方不是強調今年年底會公佈「 Flash® Professional CS5 beta」嗎?難道要給這些設計師或開發人員一個聖誕禮物?結果... 筆者想太多了!
官方的說法是,有「太多」的開發人員對於用Flash CS5來開發iPhone應用程式很感興趣,所以決定不發佈beta version,希望此舉能讓正式版更早釋出。
呃... 說白話一點的就是,要在Flash CS5上開發iPhone應用程式就是沒有免費版可以先體驗就是了!!
相關資訊
2009-12-19 10:34:03 | Add Comment
在上一篇「AS3在Document Class和Timeline」曾探討過將AS3程式寫在時間軸的時候,Flash編譯器會自動產生了一個Dynamic Class「MainTimeline」,那如果在Flash IDE建一個「MovieClip」,並在該元件的某個影格內加上「stop()」程式,而經由Flash CS4編譯器處理後會如何呢?
Decompiling:
package test_fla
{
import flash.display.*;
dynamic public class Timeline_1 extends MovieClip
{
public function Timeline_1()
{
addFrameScript(61, this.frame62);
return;
}
function frame62()
{
stop();
return;
}
}
}
如同上述的程式碼,在主時間軸的影格寫下AS3程式的話,Flash會產生「MainTimeline」Dynamic Class,若是在任一「MovieClip」內寫AS3程式,則會產生「Timeline_N」的Dynamic Class,而「N」整數就取決於Flash編譯器所決定的,不過我們也可以透過「getQualifiedClassName(this);」來取得該元件的類別名稱(如:Timeline_1),如此,既然知道該元件對應的類別是否就能如法泡製的複製一份呢?答案是肯定的,如下:
var rect:MovieClip = new Timeline_1(); rect.x = 100; addChild(rect);
另外值得注意的是,就算只是寫下註解的字元「//」也會產生如下的程式碼:
package test_fla
{
import flash.display.*;
dynamic public class Timeline_1 extends MovieClip
{
public function Timeline_1()
{
addFrameScript(61, this.frame62);
return;
}
function frame62()
{
return;
}
}
}
所以可見Flash編譯器在這部份未來仍然有值得改善的空間!
2009-12-10 23:25:15 | Comments (1)
在Flash IDE的開發環境下,我們不僅可以透過Document Class的方式來寫AS3程式,另外也可以透過時間軸(Timeline)的方式來達成,甚至還可以混合這兩種方式,那究竟寫在Document Class和Timeline兩者的寫法有何差異,底下各別來探討:
Document Class - Hello
Hello.as
package
{
import flash.display.*;
public class Hello extends MovieClip
{
public function Hello()
{
trace("Hello");
}
}
}
直接在Document Class中設為「Hello」並輸出swf檔案。
Decompiling:
package
{
import flash.display.*;
public class Hello extends MovieClip
{
public function Hello()
{
trace("Hello");
return;
}
}
}
從結果上來看,程式的結構上並沒有太大的變化,接下來看時間軸的作法。
Timeline - Hello
直接在時間軸Frame[0]寫下:
trace("Hello");
並直接發佈成swf檔案。
Decompiling:
package hello_fla
{
import flash.display.*;
dynamic public class MainTimeline extends MovieClip
{
public function MainTimeline()
{
addFrameScript(0, this.frame1);
return;
}
function frame1()
{
trace("Hello");
return;
}
}
}
經由時間軸的寫法可以發現,只有一行「trace("Hello");」程式完全被重新包裝,Flash編譯器自動產生了一個Dynamic Class「MainTimeline」來達成,而且原先的「trace("Hello");」程式並不是被寫在MainTimeline的Constructor之中,而是透過「addFrameScript」函式來明確地指定「Frame 0」位置來達成,那如果混合Document Class和Timeline的作法又是如何呢?
Document Class & Timeline - Hello
將上述「Hello.as」直接拿來使用,並在時間軸Frame[0]的位置加上「trace("Hello2");」來測試。
Decompiling:
package
{
import flash.display.*;
public class Hello extends MovieClip
{
public function Hello()
{
addFrameScript(0, this.frame1);
trace("Hello");
return;
}
function frame1()
{
trace("Hello2");
return;
}
}
}
透過Document Class和Timeline混合的作法可以發現,Flash編譯器會將Timeline上的程式加到Document Class的Constructor之中,所以如果從Runtime的「執行順序」上來看(非程式順序),該程式即會印出:
Hello Hello2
2009-12-07 22:16:28 | Add Comment
In Flash, Open Source, ActionScript 3.0

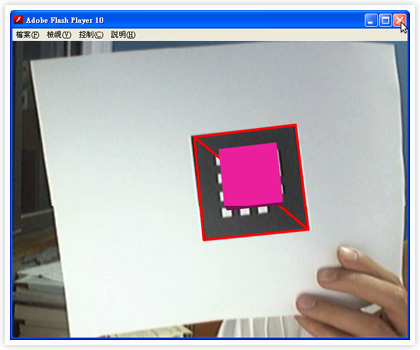
Augmented Reality這個詞主要是在1990年的時候由波音公司的一位「Thomas Caudell」工程師所提出來的(根據wiki的說法),Augmented Reality可以讓我們將虛擬的產物和真實世界結合在一起,可以想像如1996年的一部「Space Jam」電影,該電影將虛擬世界的卡通人物和Michael Jordan結合的作法,只不過那是電影後製的處理手法,而Augmented Reality則是更能實際和生活中結合。
要建構這方面的應用最初可以透過Dr. Hirokazu Kato所開發的ARToolKit library,它是一個採用C/C++的函式庫,不過有許多熱心的人都已經將它移植到其它語言了,所以如果你是用Flash/ActionScript開發的話,那麼可以使用Saqoosha所移植的「FLARToolKit」,只是它也遵循著ARToolKit的腳步採用GNU General Public License,所以如果想商業化的話則必須取得它的Commercial License。
相關資源
2009-10-23 19:25:15 | Add Comment