
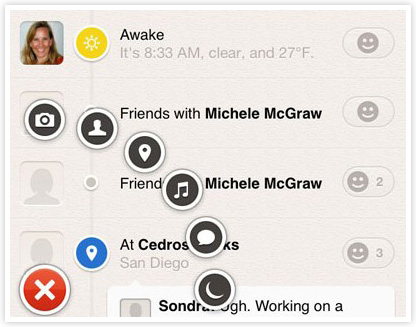
上圖是Path App for iPhone的選單特效,但其實我並不常用Path... 只是某次同事介紹我使用時,我一直覺得它的選單特效很好玩!
心想應該也可以試著用CSS Transitions模擬出來,那何謂CSS Transitions?從規格書上的解釋:
CSS Transitions allows property changes in CSS values to occur smoothly over a specified duration.
也就是說~ 一般我們在設定CSS屬性值之後會立即呈現出效果,而透過CSS Transitions可以讓我們控制該效果要在多久的時間內如何來呈現,所以本文就是用CSS Transitions和一些JavaScript來模擬這個特效,有興趣可以參考下述的程式碼或直接觀看範例:
.Demo
Path Menu in CSS3 Transitions
function on(n,angle,delay)
{
n.style.webkitTransition = "all 150ms linear";
n.style.webkitTransitionDelay = delay+"ms";
n.style.webkitTransform = "rotate(-540deg)";
var sx = radius * Math.cos(angle*(Math.PI/180));
var sy = radius * Math.sin(angle*(Math.PI/180));
n.style.left = sx+"px";
n.style.top = sy+"px";
var sx2 = sx *0.91;
var sy2 = sy *0.91;
sx *= 0.9;
sy *= 0.9;
function round2(e)
{
e.stopPropagation();
n.removeEventListener("webkitTransitionEnd",round2,false);
n.style.webkitTransition = "all 100ms ease-out";
n.style.webkitTransform = "rotate(-360deg)";
n.style.left = sx+"px";
n.style.top = sy+"px";
function round3(e)
{
e.stopPropagation();
n.removeEventListener("webkitTransitionEnd",round3,false);
n.style.left = sx2+"px";
n.style.top = sy2+"px";
}
setTimeout(function(){
n.addEventListener("webkitTransitionEnd",round3,false);
},1);
}
n.addEventListener("webkitTransitionEnd",round2,false);
}
function off(n,angle,delay)
{
n.style.webkitTransition = "all 150ms ease-out";
n.style.webkitTransform = "rotate(-630deg)";
var sx = radius * Math.cos(angle*(Math.PI/180));
var sy = radius * Math.sin(angle*(Math.PI/180));
n.style.left = sx+"px";
n.style.top = sy+"px";
function round2(e)
{
e.stopPropagation();
n.removeEventListener("webkitTransitionEnd",round2,false);
n.style.webkitTransition = "all 150ms linear";
n.style.webkitTransitionDelay = delay+"ms";
n.style.webkitTransform = "rotate(-900deg)";
n.style.left = "0px";
n.style.top = "0px";
}
n.addEventListener("webkitTransitionEnd",round2,false);
}
