
今天處理了一台伺服器~ 整個給它重灌Debian 4.0r4~ 因為這台伺服器先前被SSH-Attack~ 所以連IP都被封鎖住~
所以千萬別認為裝了「SSH」就絕對安全~ 因為總是有「無聊」的人會利用工具來做「暴力字典攻擊法」想辦法入侵... 所以防火牆的設定是不可少的~ 真搞不懂為什麼有人那麼「無聊」..= ="(我時間都不夠用了~)
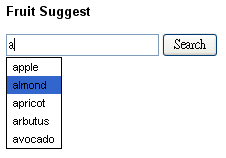
好了~ 這不是重點~ 這篇的重點在於測試一個「Python Web Application」~ 我給它的主題就叫做「Fruit Suggest」~ 從名稱來看就知道和「Google Suggest」脫離不了關係~
是的~ 這個範例會結合「Python Server Pages」、「SQLite3」、「YUI Ajax」、「Google Suggest」和「PSP Template」,並且在「Debian Linux」的環境下執行~
我想~ 用一個最實際的簡單案例就是最好的驗證!!
不過~ 一開始還遇到許多問題~ 由於「Debian 4.0r4」預設是安裝「Python 2.4.4」版本~ 但是~ 我想用最新的「Python2.5」來執行這樣的環境~ 畢竟它有整合了「SQLite」~
所以要處理解決「Python2.5」的環境~ 筆者採用自行編譯「mod_python」的方式來處理~ 所以捨棄apt安裝「libapache2-mod-python」的方式~
如果你也需要這樣的解決方案~ 請參考「Jason R Briggs · mod_python and python2.5」的說明~
Fruit Suggest
.htaccess
SetHandler mod_python PythonHandler mod_python.publisher PythonDebug On <Files ~ "\.(gif|html|jpg|png|js|css)$"> SetHandler default-handler </Files>
index.html
<html>
<head>
<title>Fruit Suggest</title>
<script src="http://yui.yahooapis.com/2.5.2/build/yahoo/yahoo-min.js"></script>
<script src="http://yui.yahooapis.com/2.5.2/build/event/event-min.js"></script>
<script src="http://yui.yahooapis.com/2.5.2/build/connection/connection-min.js"></script>
<style type="text/css" media="screen">
body {
font: 11px arial;
}
.suggest_link {
background-color: #FFFFFF;
padding: 2px 6px 2px 6px;
}
.suggest_link_over {
background-color: #3366CC;
padding: 2px 6px 2px 6px;
}
#search_suggest {
position: absolute;
background-color: #FFFFFF;
text-align: left;
border: 1px solid #000000;
}
</style>
<script language="JavaScript" type="text/javascript" src="ajax_search.js"></script>
</head>
<body>
<div style="width: 500px;">
<h3>Fruit Suggest</h3>
<form id="frmSearch">
<input type="text" id="txtSearch" name="txtSearch" alt="Search Criteria" onkeyup="searchSuggest();" autocomplete="off" />
<input type="submit" id="cmdSearch" name="cmdSearch" value="Search" alt="Run Search" /><br />
<div id="search_suggest">
</div>
</form>
</div>
</body>
</html>
ajax_search.js
function searchSuggest()
{
var callback = {
success: function(o)
{
var ss = document.getElementById('search_suggest')
ss.innerHTML = '';
var str = o.responseText.split("\n");
for(i=0; i < str.length - 1; i++)
{
if(str[i] != "")
{
var suggest = '<div onmouseover="javascript:suggestOver(this);" ';
suggest += 'onmouseout="javascript:suggestOut(this);" ';
suggest += 'onclick="javascript:setSearch(this.innerHTML);" ';
suggest += 'class="suggest_link">' + str[i] + '</div>';
ss.innerHTML += suggest;
}
}
},
failure: function(o)
{
alert("Ajax failed!");
}
}
var str = escape(document.getElementById('txtSearch').value);
var transaction = YAHOO.util.Connect.asyncRequest('GET', '/ajax/ajax/index?search=' + str, callback, null);
}
//Mouse over function
function suggestOver(div_value) {
div_value.className = 'suggest_link_over';
}
//Mouse out function
function suggestOut(div_value) {
div_value.className = 'suggest_link';
}
//Click function
function setSearch(value) {
document.getElementById('txtSearch').value = value;
document.getElementById('search_suggest').innerHTML = '';
}
ajax.py
from mod_python import apache, psp
from cgi import escape
import sqlite3
def index(req):
req.content_type = 'text/html'
template = psp.PSP(req, filename='suggest.tmpl')
_uid = req.form.getfirst('search')
_uid = escape(_uid)+'%'
conn = sqlite3.connect('/var/www/ajax/data.dat')
c = conn.cursor()
c.execute('select name from fruit where name like :who', {"who": _uid})
res = c.fetchall()
template.run({'search':res})
suggest.tmpl
<% for f in search: %> <%=f[0]%> <% %>
data.dat (sqlite)
Fruit table的結構如下:
create table fruit( id int, name varchar ) insert into fruit values (1,'apple')
Fruit Suggest 範例下載
參考資源

=口= 怎麼辦 我也當過學長說的那個無聊的人XD
2008-10-02 07:14:36
哈哈~ 就是你~ 抓包!!
雖然我以前也做過那樣的事~ XDDD
不過我的動機純粹好玩~ 想試試看,想必你也是吧~ ^^
2008-10-02 12:03:50